How to create a WordPress to Webflow migration
A step-by-step guide to migrating a WordPress blog to Webflow in PowerImporter

To get started, you will need to access to: - your PowerImporter account here - your WordPress website - your Webflow account, and have at least one CMS collection set up for your blog content.
This is a reminder of what you can export from WordPress to Webflow CMS: - Post title - Post content - Featured image - Slugs - Authors (name/slug/email) - Categories (name/slug) - Tags (name/slug) - Published date
This is how PowerImporter will handle the different publishing statuses from WordPress to Webflow: - Published in WordPress > Published in Webflow - Draft in WordPress > Draft in Webflow - Pending review in WordPress > Draft in Webflow This is how PowerImporter will handle the different visibilities from WordPress to Webflow: - Public in WordPress > Published in Webflow - Private in WordPress > Published in Webflow - Password protected in WordPress > Published in Webflow If you do not want your Private or Password protected blog posts to be exported to Webflow, you can either set these as Draft in WordPress (they will appear as drafts in Webflow), or delete them from WordPress before you do your export (they will not be exported).
Remember the export can only be made: - from WordPress posts (not pages) - to a Webflow CMS site with a collection already set up for the content you are importing from Wordpress (not static pages).
If you are migrating authors, categories and tags, you will need to have collections set up in Webflow for these too. You will also need to set up reference / multi-reference fields to connect your blog posts to authors, categories and tags.
Check out this demo on how to set up reference and multi-reference fields in Webflow.
Follow the step-by-step instructions below to create your first migration:
STEP 1 CREATE A NEW SYNC IN POWERIMPORTER
- Once you have created your PowerImporter account, navigate to "Syncs" on the top right corner. - Choose the "WordPress to Webflow migration" - Click on "Create a migration for WordPress" to create your first WordPress to Webflow sync
PowerImporter will take you through all the steps from now on :-)
STEP 2 CONNECT TO WEBFLOW
First method to connect your Webflow site in PowerImporter - The easiest connection method is with OAuth, by clicking on "Login"
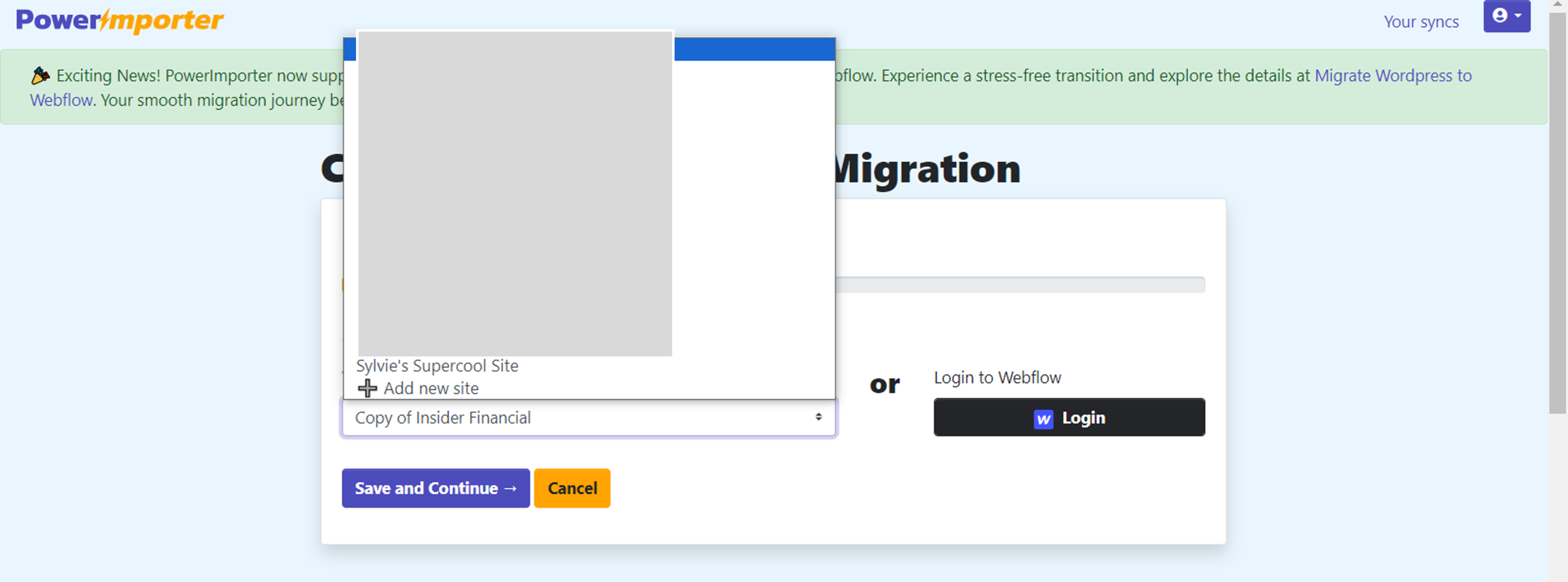
This is how the authorisation window will look like when you click on "Login"
- Choose the website you want to connect in PowerImporter. - Click on "Authorise App" - You will be taken back to PowerImporter - Choose your website from the list in PowerImporter

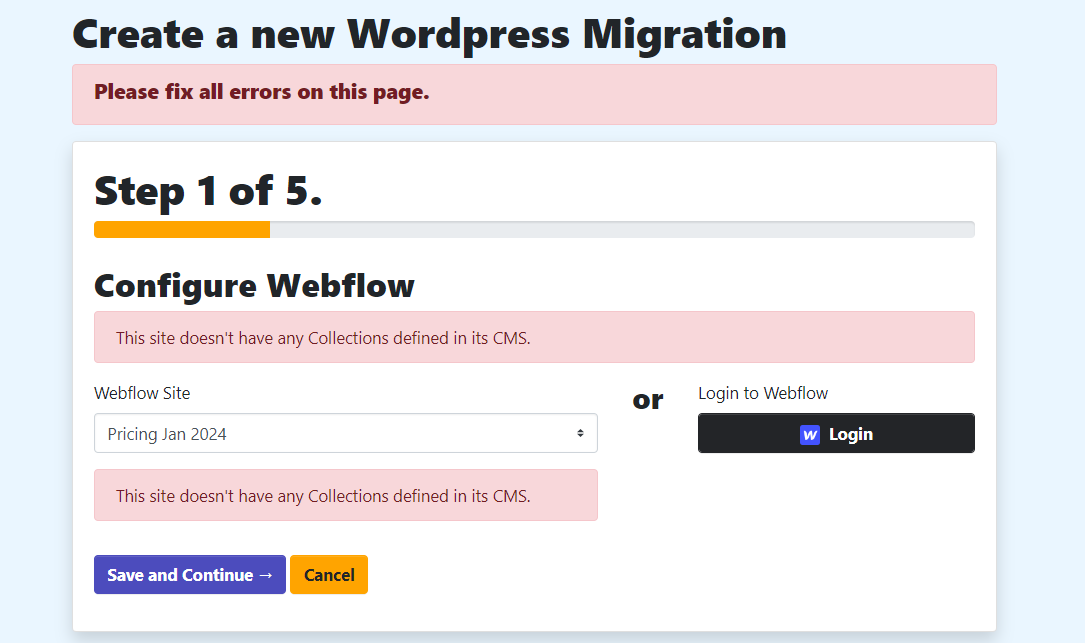
- Click on Save and Continue - Scroll down directly to Step 3 here Please note that if your connected Webflow site does not have collections set up, you will see this error message:

Second method to connect your Webflow site in PowerImporter You can also choose to use an API token (this is not the recommended method): - Click on "Add new site" > Save and Continue
- You will need to create a V1 token in Webflow. - Log into your Webflow account here and access the website you want to migrate your Wordpress blog to - Follow these Webflow instructions on finding your API key: https://university.webflow.com/lesson/intro-to-webflow-apis?topics=cms-dynamic-content#generating-an-api-access-token - Click on "Generate V1 token" - You can ignore the warning message about switching to V2 tokens. - Make sure you copy your token immediately, as it won't be retrievable afterwards. If you forget to copy your token, just click on "Revoke" and create a new one.
- Go back to PowerImporter - Enter your API token in PowerImporter and click on "Save and Continue"
STEP 3 UPLOAD YOUR WORDPRESS EXPORT FILE
- You will now prepare and upload your XML file containing your Wordpress website data. - Click here to see how to prepare your data in XML before uploading.
- Please read the instructions carefully. You must use the recommended plugin as the PowerImporter data parsing has been crafted based on the file structure of this specific plugin export. - Once you have uloaded your XML file, click on Save.
STEP 4 MAP YOUR WORDPRESS DATA CATEGORIES TO WEBFLOW COLLECTIONS
- Your Wordpress data and Webflow collections will appear automatically in each section. - Choose the Wordpress data categories you want to sync on the left-hand side. - Choose the Webflow collection(s) you want to sync each wordpress data field to on the right-hand side - Once all has been set up correctly, you will see a green "Mapped" field appear. - Click on "Save"
STEP 5 MAP YOUR WORDPRESS FIELDS TO WEBFLOW FIELDS
- Your Wordpress and Webflow fields will appear automatically in each column (Wordpress: left column; Webflw: right column). - Choose the Wordpress data fields you want to sync on the left-hand side. - Choose the Webflow fields you want to sync each wordpress data field toon the right-hand side - Once all has been set up correctly, click on "Save"
You are now ready to do your migration!
STEP 6 RUN YOUR MIGRATION
- You can choose to run your migration immediately, or conduct a "Test & Review", which we recommend. - Click here to find out how to check your sync logs once you have tested. - When you are ready, click "Import", and see the magic happen! - Click here to find out how to check your sync logs once you have run your sync.
Please note you can always come back later on and amend any of your setups by clicking on "Edit". You can also delete your migration by clicking on "Delete". Please note all workflow data is lost once you have deleted it.
Good luck with migrating your Wordpress blog to Webflow!
Last updated